- Quickstarts
- Vue.js
Deploy a Vue.js App
You can deploy a Vue.js app on Render in under a minute. Your site is served over a lightning-fast global CDN, comes with fully managed TLS certificates, and supports custom domains out of the box.
The sample app for this quick start is deployed at https://vue.onrender.com.
-
Use your existing Vue.js repository, or fork our sample Vue.js repo on GitHub or GitLab.
-
Create a new Static Site on Render, and give Render permission to access your new repo.
-
Use the following values during creation:
Build Command yarn; yarn buildPublish Directory dist
That’s it! Your app will be live on your Render URL as soon as the build finishes.
Using Client-Side Routing
If you use Vue Router for client-side routing, you will need to direct all routing requests to index.html so they can be handled by your routing library.
You can do this easily by defining a Rewrite Rule for your static site. Go to the Redirects/Rewrites tab for your service and add a rule with the following values:
| Source Path | /* |
| Destination Path | /index.html |
| Action | Rewrite |
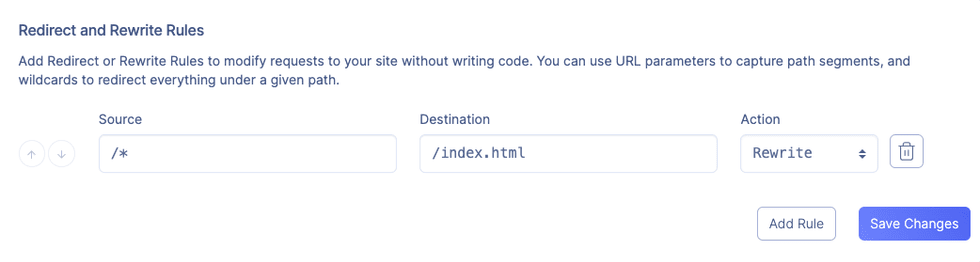
The result should look like this:

See Specifying a Node Version if you need to customize the version of Node.js used for your app.