Connect GitLab
Render connects with GitLab to deploy your apps and websites automatically on every push to your project. You can connect all your public and private projects on gitlab.com to Render and use the Render for GitLab integration to create web services, static sites, background workers and more.
You can also use Render for GitLab to automatically create Merge Request Preview URLs for your web apps and static sites.
Connecting GitLab
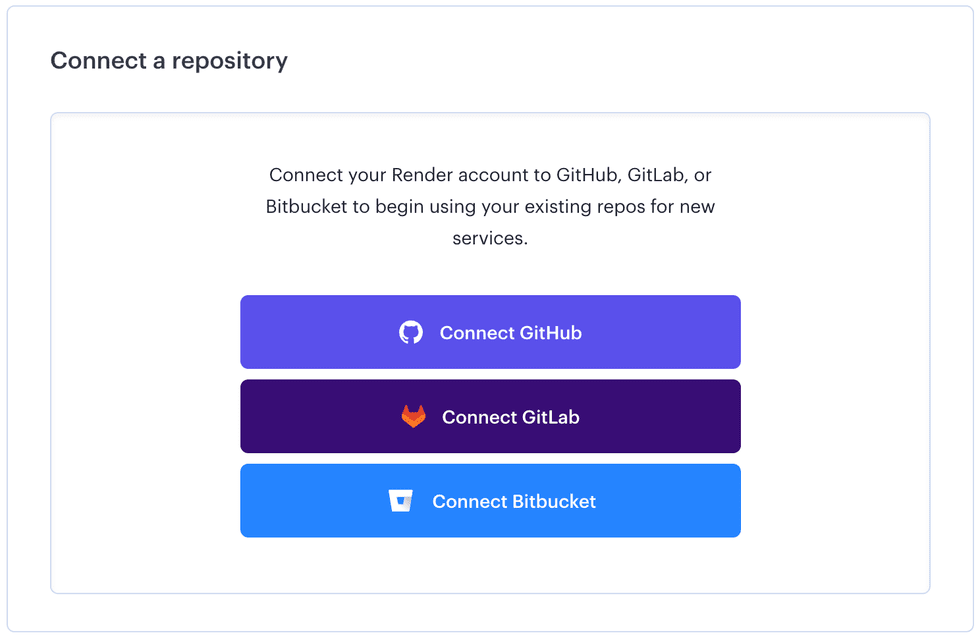
When you create your first service on Render you will have the option to connect GitLab on a screen that looks like this:

Clicking on Connect GitLab will redirect you to gitlab.com where you can authorize Render for GitLab to access your repositories and install webhooks that allow us to act on repo updates. You will then be redirected back to Render where you will see a list of your GitLab repos. You can then proceed by clicking on the repo you’d like to use for your service.
Merge Request Previews
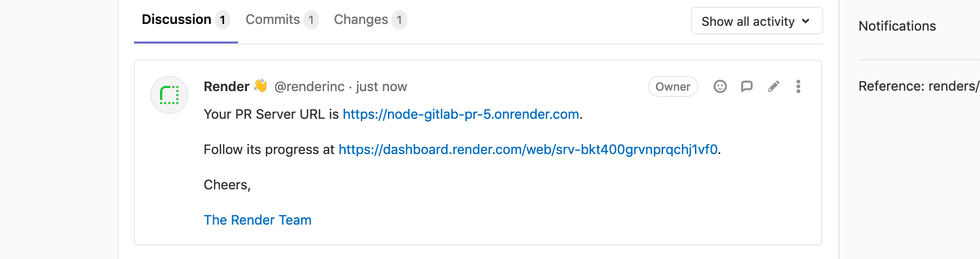
Render can automatically build and deploy GitLab merge requests if pull request previews are enabled for your web service. Once enabled, you will see a comment from Render for GitLab when your merge request is created. It should look similar to this:

Render creates a unique URL for every merge request and builds and deploys the latest changes as they’re pushed to the MR. MR servers are automatically deleted when the corresponding MR is merged or closed.
Git Submodules
Render will read a .gitmodules file at the root of your repo and automatically clone all Git submodules defined in it.
Private submodules are cloned if they are owned by the same GitLab account as the base repository.
Log in with GitLab
In addition to using GitLab projects to deploy apps, you can also use your gitlab.com account to sign up for Render and for subsequent logins. If you already have an account on Render that matches your primary GitLab email, you will be logged into the existing account automatically.