- Quickstarts
- Redwood
Deploy RedwoodJS on Render
RedwoodJS is a full-stack framework for building and deploying JAMstack web applications. It consists of a React frontend and a Node backend that exposes a GraphQL API. Redwood uses Prisma to communicate with a database such as SQLite or PostgreSQL.
Check out our demo Redwood app running on Render here.
Getting started
-
Create a new Redwood project by running
yarn create redwood-app my-redwood-appin your terminal or by forking our Redwood demo from https://github.com/render-examples/redwoodjs. -
Read the Redwood Tutorial and Docs to learn how to create your custom Redwood application.
Preparing for deployment
Run the following command to configure your project for deployment to Render:
yarn rw setup deploy render
This command will:
-
Create a starter Blueprint Spec for infrastructure as code.
-
Define a health check endpoint at
api/src/functions/healthz.js.
By default, this command will configure your project to use a Postgres database that is fully managed by Render. See Database Selection for more information.
Redwood typically uses an .nvmrc file to control the Node version. With Render, the Node version is controlled with the NODE_VERSION environment variable in the generated render.yaml file.
See Specifying a Node Version if you need to customize the version of Node.js used for your app.
Deployment
Once your Redwood project is ready for deployment to Render:
-
Create a Render account.
-
Create your services from a Blueprint spec https://dashboard.render.com/select-repo?type=iac by linking your GitHub/GitLab/Bitbucket account and selecting the repository for your Redwood project.
-
Review and apply the changes.
-
After deployment:
-
Navigate to the API service and obtain your
onrender.comservice URL. -
Navigate to the
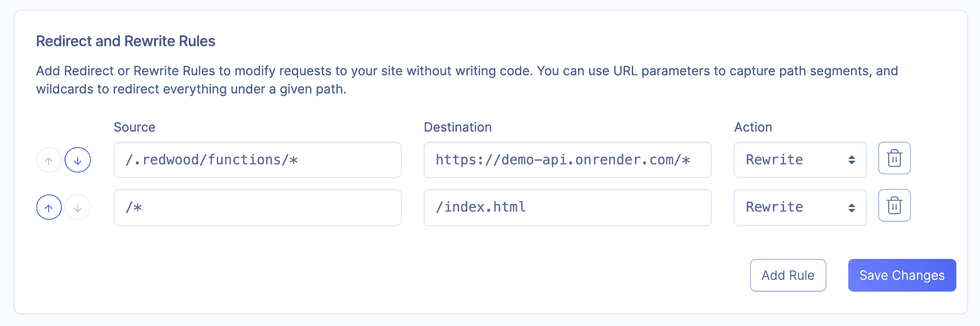
webstatic site and click on Redirects/Rewrites. -
Create a Rewrite rule pointing to the API service URL.
-
Click Save Changes.
-

- In your
render.yamlfile, replace the rewrite rule destination with theonrender.comservice URL. This ensures that the rewrite rule will not change on subsequent deployments.
Database Selection
By default, the setup command configures your project to use PostgreSQL, which is recommended for production workloads. Render also supports deployments that use SQLite or any of the databases supported by Primsa.
Use the -d flag to override the default value (postgres):
yarn rw setup deploy render -d sqliteyarn rw setup deploy render -d none
Before running the command, check that the data source provider in api/db/schema.prisma is correct. Otherwise:
- Correct the data source provider.
- Delete the migrations folder at
api/db/migrations/. - Run the following command:
yarn redwood prisma migrate devto run migrations for the new provider.
PostgreSQL (most reliable)
Render’s fully-managed PostgreSQL offering includes encryption at rest, automated backups, and expandable SSD storage.
SQLite (lowest cost)
SQLite allows you to run a small and fast SQL database engine that writes directly to disk on your API server. The advantage of SQLite is fast and easy local development, which translates to a low-cost cloud deployment.
See Appropriate Uses for SQLite for more information.
Adding a disk to a service prevents zero-downtime deploys.
Externally Hosted
To use an externally hosted database, add your connection URL as an environment variable named DATABASE_URL.